Overview
My contributions at Hoamsy included many projects ranging from refactoring existing aspects of the platform’s UI, to implementing brand new features on the site. While at Hoamsy, I had significant exposure to tools such as source control (Github), Vue.js, Figma, and NoSQL databases. Below are just a few of the projects I worked on during my time there.
Role
Full-Stack Software Engineer Intern
Dates
September 2020 - February 2021
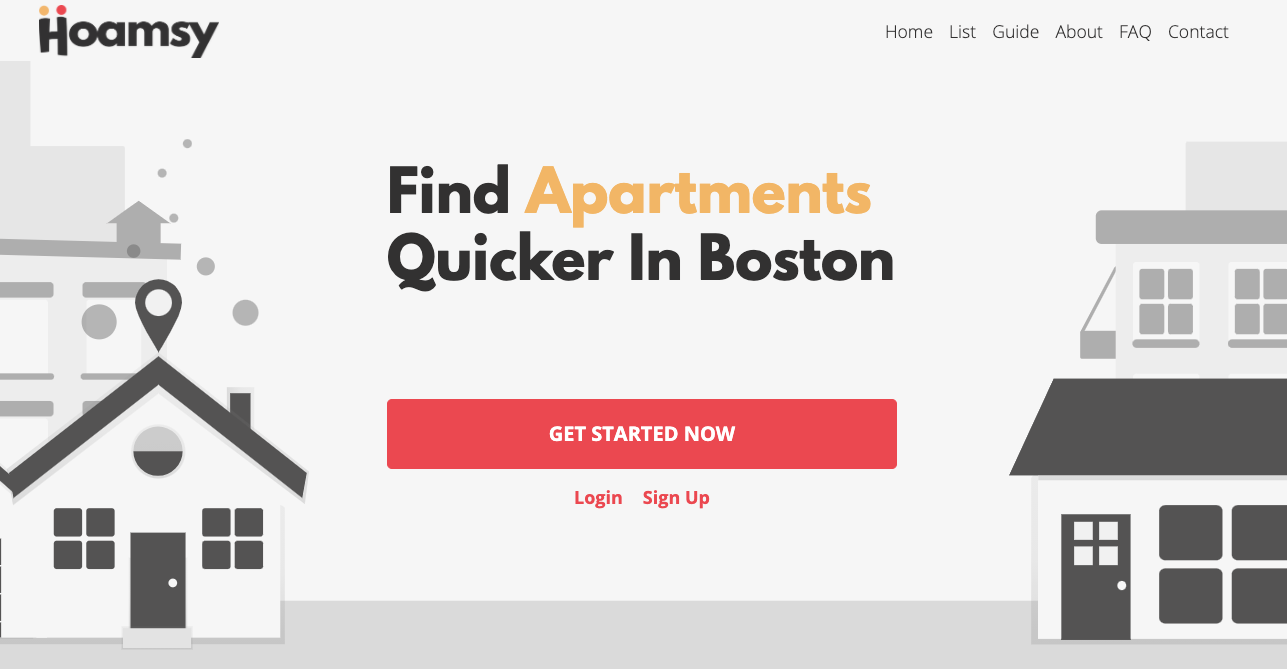
Home Page
I worked closely with Hoamsy's design team to implement reworks for different aspects of the Hoamsy homepage. It was important for the growing startup to build a homepage that led to high click-through rates and user retention, and many design and development decisions were made with this in mind.

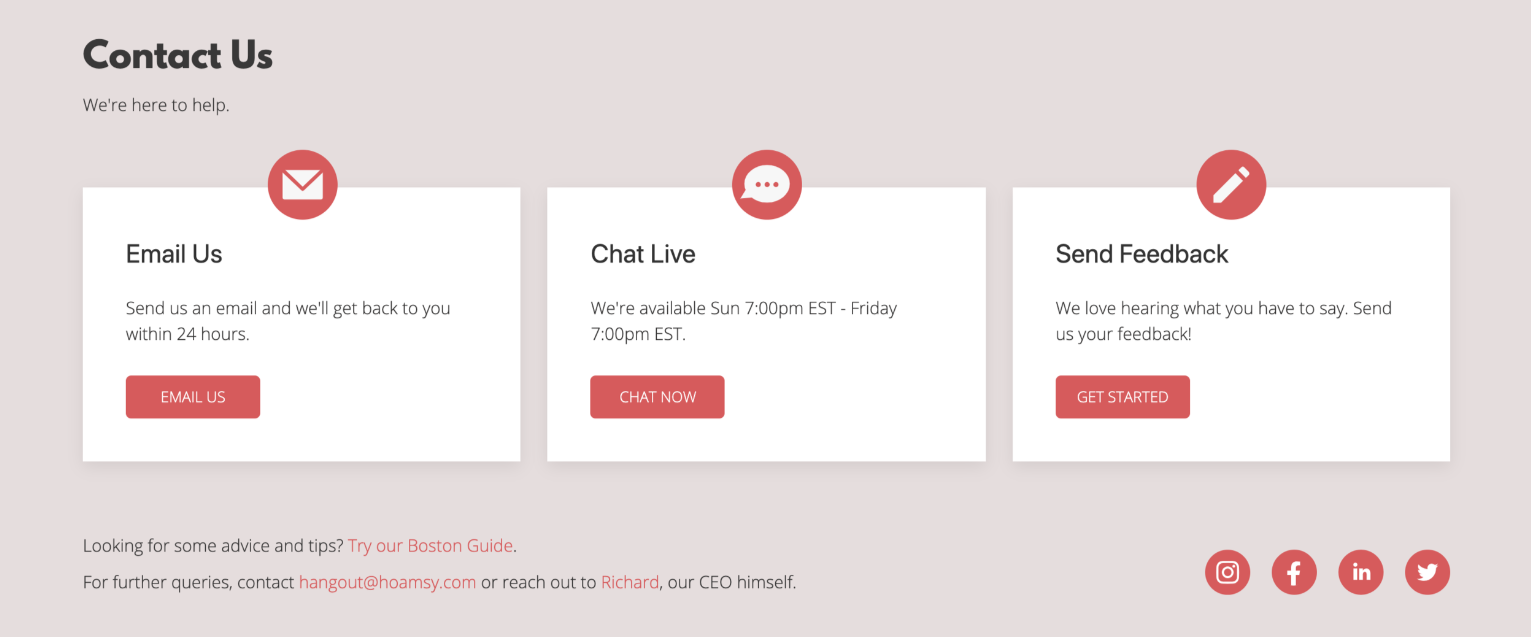
Contact Page
A rework of the contact page was my very first project at Hoamsy. This was the first of many exposures with flexbox, something I use on a nearly daily basis today, as well as my first exposure with collaborating on UI & UX designs.

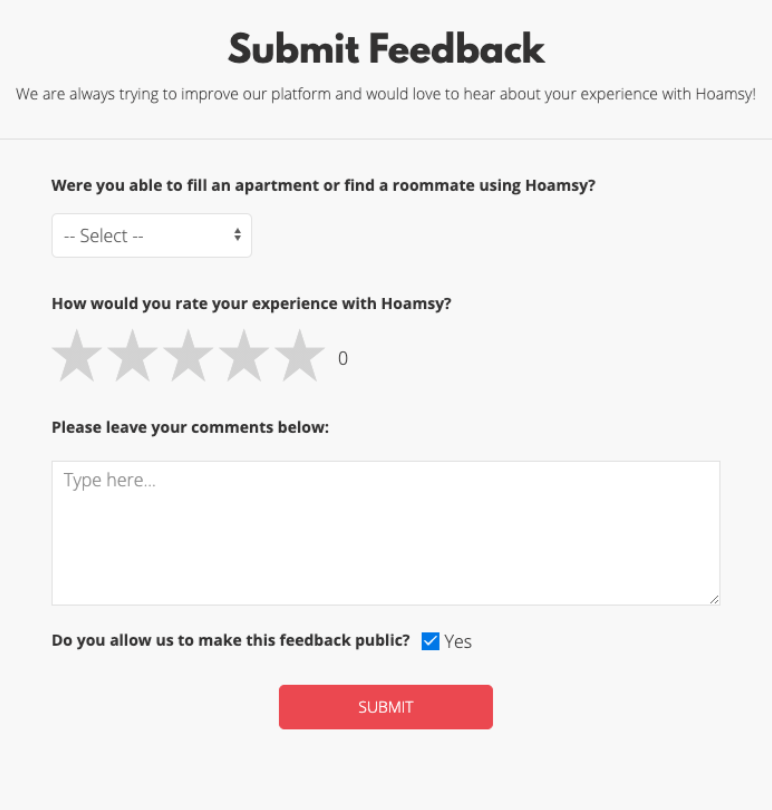
Feedback Form
While working on Hoamsy’s new contact page, I was also simultaneously working on the creation of a user feedback page for the platform. This was my first exposure to full-stack web development, and it required designing and coding the front-end interface as well as setting up the backend infrastructure to store each user’s distinct inputs.

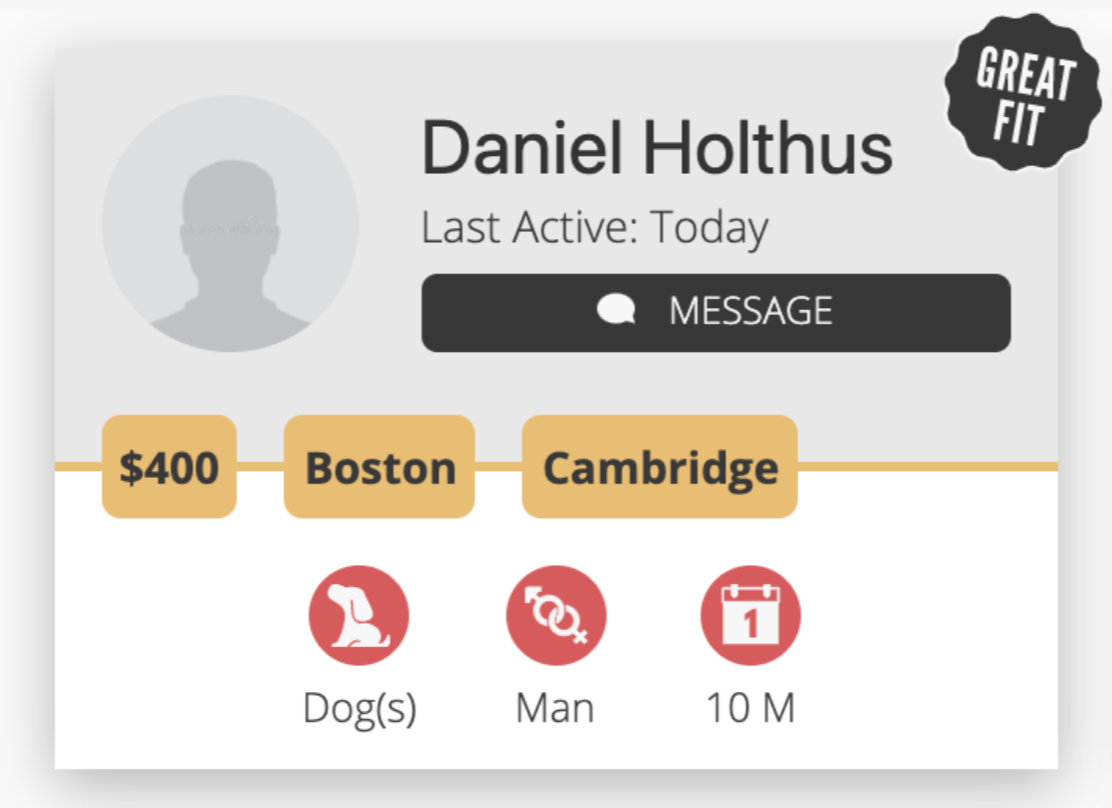
User Cards
On this project, I again worked closely with the Hoamsy design team to create the basic layout and structure of new user cards. This specific project is where I learned to retrieve data from the platform’s database and utilize Vue state management to then display that data dynamically and stylistically on the front-end of the website.

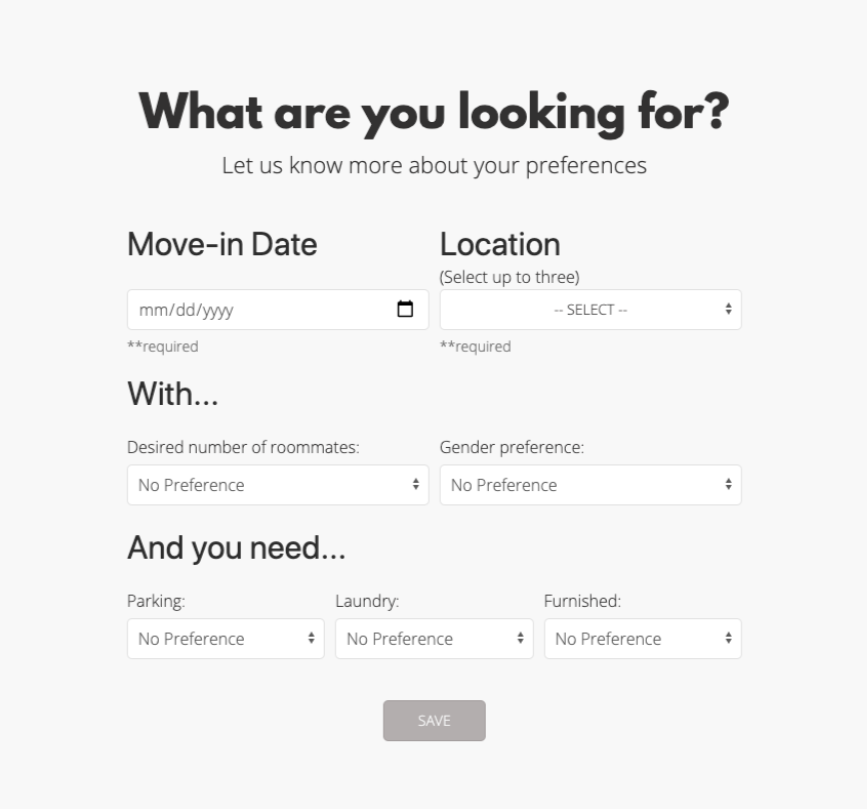
User Onboarding
One of the more robust projects that I worked on while at Hoamsy was the page that became the final step of Hoamsy’s user onboarding process. My job on this project was to streamline data collection as much as possible during onboarding in order to increase user retention and reduce churn.

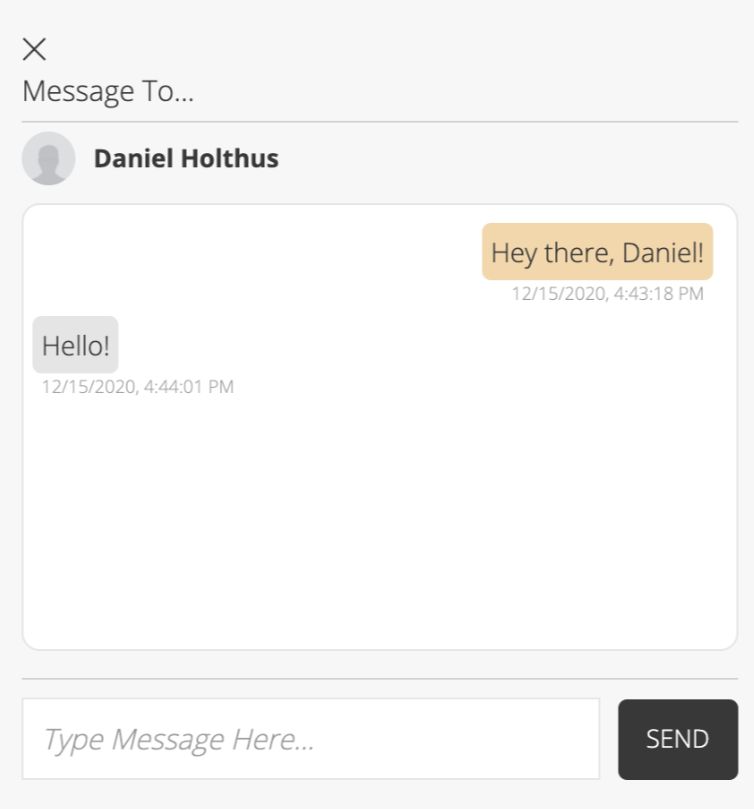
Messenger
On this project, I was in charge of incorporating a rich text editor into Hoamsy’s native messaging component. The goal was to allow users to be able to send and receive links from one another, as well as format their text if they chose to do so, and I was able to accomplish this goal by ultilizing a 3rd party rich text editor plugin and integrating it into the preexisting component.